配色とは、色の組み合わせのことです。
配色によって受ける印象は変化します。
ファッションやインテリアなど普段の生活にも取り入れられる、色の基本的な知識を一緒に学びましょう。

色の三属性
1 色相…色みの特徴
- ベージュやブラウンは橙の色系統で、ピンクは赤の色系統というように、色には色みや色合いがあります。これを色相といいます。
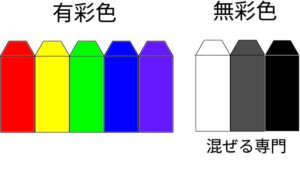
- 白・灰・黒のように色みを持たない色のことを無彩色といい、色みをもつ全ての色を有彩色といいます。
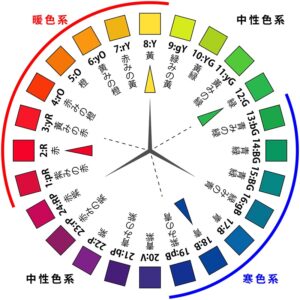
- 色相をスペクトル(虹の7色)のように、赤〜橙〜黄〜緑〜青〜藍〜青紫の順に並べて、両端の赤と青紫を繋ぐ新しい紫と赤紫を作り、円形にしたものを色相環といいます。

2 明度…明るさの度合い
- 明度は、色の明るさを表します。
- 無彩色の中で最も明るい色が白で、最も暗い色が黒です。白から黒までの無彩色を明るさの順に並べたものが明度段階の基準となり、明度尺度またはグレースケールといわれています。
3 彩度…色の鮮やかさの度合い(色相の純度、色相の割合)
- 色の鮮やかさの度合い、色みの強さの度合いを彩度といいます。
- 例えば、鮮やかな赤に同じ明るさの灰色を少しずつ混ぜていくと、次第に色みが弱くなったり濁った色になりますが、明るさは変わりません。反対に、灰色が少なければ少ないほど色みは強くなり、鮮やかさを増します。
- 各色相の中で最も彩度の高い色を純色といいます。

PCCS表色素
(財)日本色彩研究所が1964年に「日本色研配色体系 Practical Color Co-ordinate System(略してPCCS)」の名で発表。
配色するのに適したカラーシステムです。
PCCS表色素では、三属性で表記する方法と、色相とトーンで表記する方法があります。
色相 ヒュー
心理4原色(赤、黄、緑、青)を基本とした24色相。
明度 ライトネス
黒を1.5、白を9.5として知覚的に等歩度になるように9段階。
9.5、8.5、7.5、6.5、5.5、4.5、3.5、2.5、1.5、0.5
(9.5、9.0、8.5、8.0、7.5、7.0…だと17段階)
彩度 サチュレーション
各色相の純色の彩度を9s、純色と同明度の無彩色を0sとして、その間を知覚的に等歩度になるように9段階に分割。(1s〜9s)
心理4原色(赤、黄、緑、青)を基本とした24色相。
明度 ライトネス
黒を1.5、白を9.5として知覚的に等歩度になるように9段階。
9.5、8.5、7.5、6.5、5.5、4.5、3.5、2.5、1.5、0.5
(9.5、9.0、8.5、8.0、7.5、7.0…だと17段階)
彩度 サチュレーション
各色相の純色の彩度を9s、純色と同明度の無彩色を0sとして、その間を知覚的に等歩度になるように9段階に分割。(1s〜9s)
色の表示 (例)
2:R ー 4.5 ー 5s
色相 明度 彩度
2:R ー 4.5 ー 5s
色相 明度 彩度


むむむ
色相環上で反対色になることを補色といいます。
上記の図の2:R 赤は14:BG緑と補色の関係です。
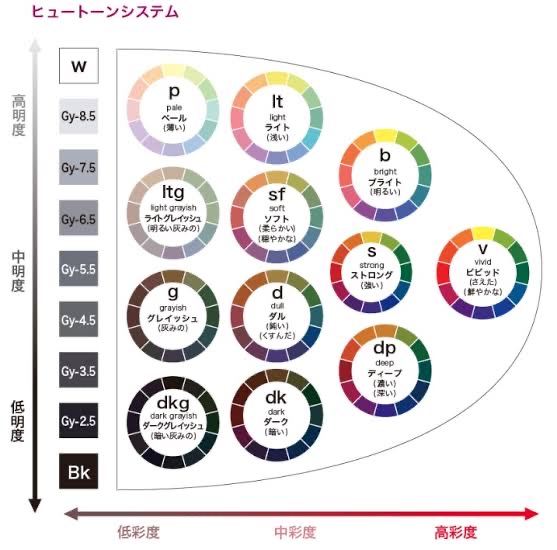
ヒュートーンシステム
色彩調和を目的にしたもので、ヒューと呼ぶ色相と、明度と彩度が似た色を集めて融合したトーンという2つの属性により色を表現しています。


むむむ
ちなみに、人の目は800万色を見分けることができるそうです。
色彩の世界は、奥が深いですね。
より詳しく学べるこちらのテキストも参考にしてみてください。
|
|
|
|


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/31fec783.1dbdef58.31fec784.6ac81380/?me_id=1213310&item_id=20066017&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F8047%2F9784909928047.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/31fec783.1dbdef58.31fec784.6ac81380/?me_id=1213310&item_id=20048553&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F8691%2F9784816368691.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

